VMware has long stopped adding newly released features and functionality into the old С# client in hopes to push their customers into using the vSphere Web Client. However, even by restricting new features only to the Web Client adoption has been slow – partly due to change, no one likes change, but mostly due to the slowness and the overall sluggishness that is experienced using the flash-based vSphere Web Client.
Just this year with the release of vSphere 6.0 Update 2 we saw something called the “Embedded Host Client” make its way into a release – allowing us to manage our individual ESXi hosts with an HTML5 based interface built right into the product. Now we are seeing this same type of HTML5 technology being used with the vSphere HTML5 Web Client fling being released.
So how to get started?
The first thing you need to do is head to the VMware Flings site and pull down a couple of required files; the first being the OVA containing the actual HTML5 client, and since we are a using the Windows version of vCenter in this example we will also need the ‘server-configure.bat’ file which will generate a few required configuration files we need in order to connect our HTML5 Web Client to our SSO instance.
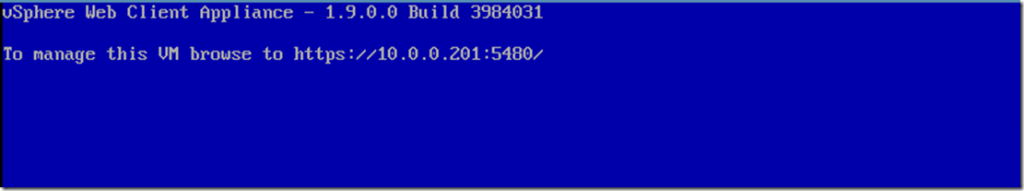
Now that we have the OVA we can go ahead and deploy it. Doing so is quite simple – basically just point it towards your datastore of choice and set up networking as you prefer it. Once the VM has deployed and booted successfully you should be sitting at a screen similar to that below.
Although it states to browse to a certain address to manage the VM – DON’T! There is still some configuration we need to perform before our HTML5 Web Client will work.
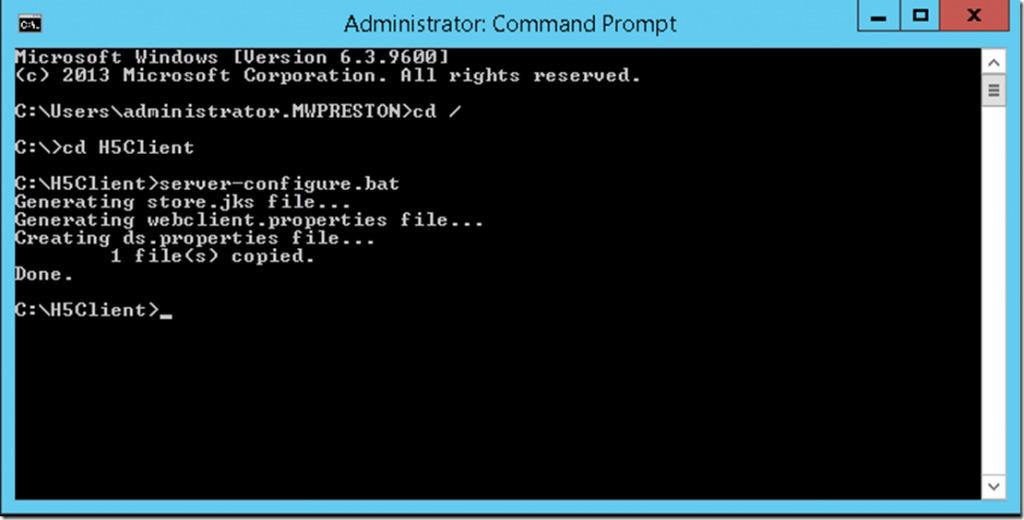
The first bit of configuration involves us generating some configuration files for the new Web Client. This will be done from an administrator command prompt directly from our current Windows-based vCenter Server. Copy the ‘server-configure.bat’ file we downloaded earlier locally to our vCenter Server. As shown below, simply run ‘server-configure.bat’ from within an administrator command prompt – if all goes well it should generate three new configuration files within the same directory (store.jks, webclient.properties, and ds.properties) as shown below…
Once we have our files created we need to go and create some directories on the newly deployed HTML5 Web Client to house them. SSH into the HTML5 Web Client appliance and run the following commands, subsequently creating 4 directories. *** Note – log in as root with the default password of demova ***
mkdir /etc/vmware/vsphere-client/
mkdir /etc/vmware/vsphere-client/config/
mkdir /etc/vmware/vsphere-client/vsphere-client/
mkdir /etc/vmware/vsphere-client/vsphereFeaturesWhile we are on the CLI of the H5 server we might as well go ahead and setup NTP at this time. To do so, simply run the following command…
/etc/init.d/configui ntp_servers ntpserver1.domain.com,ntpserver2.domain.comTroubleshooting note – If you are having issues or seeing any 400 errors when attempting to log into the new HTML5 Web Client the first place I would look at is time – you need to be sure that your domain controllers, vCenter Servers, and HTML5 Web Client appliances are all synced in terms of time.
Also if DNS is used within your environment (most are) ensure that it is listed within /etc/resolv.conf – if it isn’t, add it! Once done simply restart networking on the H5 server with the following command:
service network restartNow, using your preferred SCP client we need to copy the newly generated files on our vCenter server to our newly created directories on the HTML5 Web Client appliance…
- jks –> /etc/vmware/vsphere-client/
- properties –> /etc/vmware/vsphere-client/config/
- properties –> /etc/vmware/vsphere-client/vsphere-client/
Once you have done this simply bounce back to your SSH session on the HTML5 Web Client appliance and run the following command to start the HTML5 vSphere Web Client.
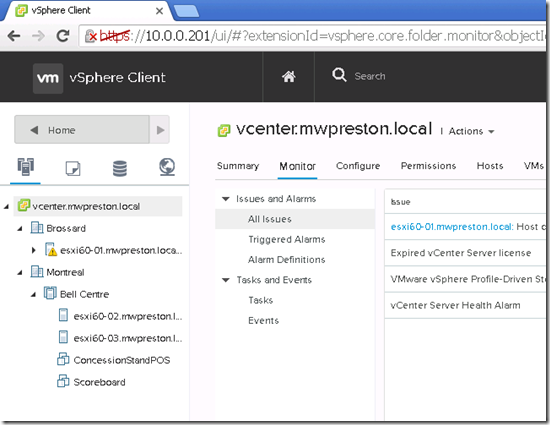
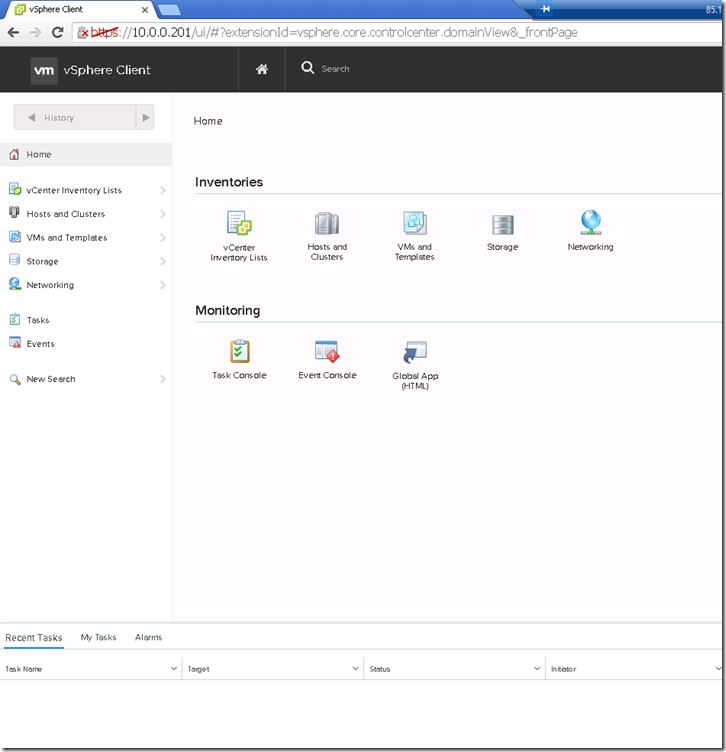
/etc/init.d/vsphere-client startOnce the client has started (this can take a while) you should now be able to log into your new client by pointing your browser to https://IP_OF_NEW_CLIENT/ui/ Use your existing vCenter credentials as it will redirect you to your SSO installation in order to authenticate – once in you will get your first glimpse of the new HTML 5 Web Client as shown below…
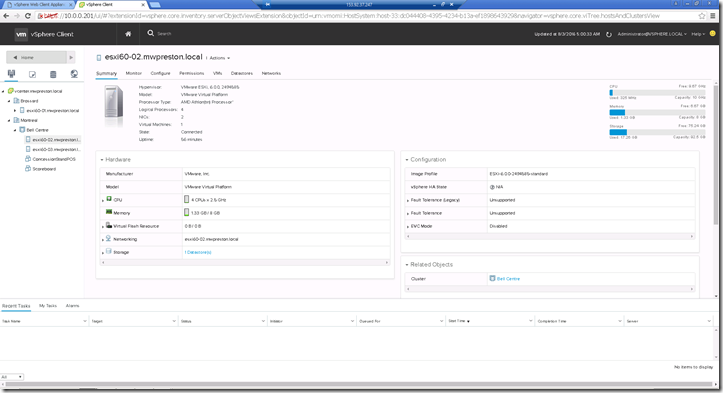
Other than the apparent visual differences of color and icon size the first thing I noticed in regards to the HTML5 Web Client was the fact that it was much (and I mean MUCH MUCH) more responsive than that of its flash predecessor. Switching between views such as Hosts & Clusters and VMs & Templates seemed to be flawless – no spinning update wheel, no waiting for certain parts of the screen to update. Perhaps one of the biggest improvements, in my mind anyway, is the fact that I can actually see my recent tasks updating. In the old flash based web client, I found I would perform an action and then have to go hunting to actually find its progress, if I could find it at all. The new HTML5 client has yet to prompt me to go looking for currently running or finished tasks – I’ve yet to not see one show up in the tasks location at the bottom of the screen.
While you are browsing around the new client keep in mind that this functionality is still in the “flings” state – meaning it’s not fully supported, nor is it near feature parity with the old flash-based vSphere Web Client – we are still missing quite a bit of functionality that we require to completely manage our virtual datacenters. That said with each new release an update to the fling VMware engineers are adding more and more functionality into the product to keep your client up to date for sure. We have been notified that the standalone С# client is no longer to be shipped with the next release of vSphere, and with the grumblings still running around about the flash-based web client I wouldn’t be surprised if you see this HTML5 fling reach full parity, and get completely baked in, fully supported with the next release of vSphere! For now, head over to the flings site, download it, and try it out for yourself – you won’t be disappointed!